Do you want to know how popular your website or blog in Google's "eye"? There is a tool which can help you for that. Its name is Google Page Rank.
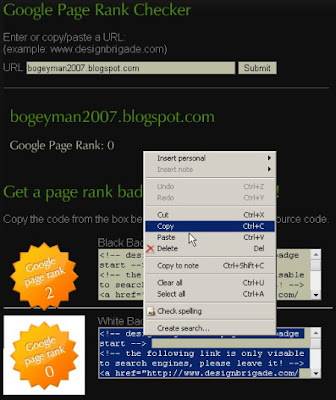
Where To Get It?You can open http://www.designbrigade.com/PageRankChecker to get the code. You have to enter the address of your blog and click submit. After that, you will get your page rank number. The bigger page rank number means your page popularity in Google is better. In this example, my blog's page rank is still zero :-(.

But this is not we are going to talk about. Do you see there are to page rank badges, one with black background and the other one with white background? We are going to put that badge in our blog. Choose the one you like by copying the HTML code in the textarea beside it.
Add It To Your Blog
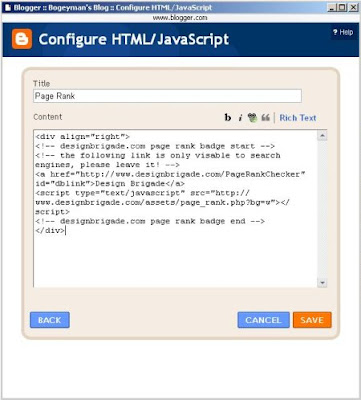
Just the same like my two previous tutorials. First, you have to log in to blogger. In your blogger dashboard, click Layout then click the Add Widget link and the popup window will appear. Then, choose HTML/Javascript option and another popup windows will be shown. On that window, give the title for your page rank badge like Page Rank or anything else. Then, paste the HTML code to the textarea. Click Save when you're ready.
The detail of these steps are available in my previous tutorial about adding visitor counter.

Manage Its Place
Like the other widgets, you can also manage its place by dragging and dropping it to your desireable place. When you're done, you can click Save.
The screenshot of this process is also available in my previous tutorial about adding visitor counter.
See It
Open your blog to see if it's work.

No comments:
Post a Comment